 English version Resulta que hace tiempo compré una plaquita MPU6050 que no había echado a andar aún y estos días he estado trasteando con ella.
English version Resulta que hace tiempo compré una plaquita MPU6050 que no había echado a andar aún y estos días he estado trasteando con ella.  Si todo va bien, este post contendrá información práctica para utilizar el sensor: conexión, calibración testeo etc. Mi contribución consistirá en el desarrollo de un pequeño script, que junto con un cierto sketch para Arduino permite recibir las mediciones en Matlab. Como siempre, el código, los links necesarios y una demo en vídeo se incluirán por alguna parte del post por si quieres reproducir alguno de los pasos. La plaquita MPU6050 incluye un acelerómetro y un giróscopo de tres ejes que comunica por I2C (con dos direcciones posibles) y sirve entre otras cosas para medir aceleraciones y ángulos. Puedes encontrar información algo más detallada en Arduino Playground.
Si todo va bien, este post contendrá información práctica para utilizar el sensor: conexión, calibración testeo etc. Mi contribución consistirá en el desarrollo de un pequeño script, que junto con un cierto sketch para Arduino permite recibir las mediciones en Matlab. Como siempre, el código, los links necesarios y una demo en vídeo se incluirán por alguna parte del post por si quieres reproducir alguno de los pasos. La plaquita MPU6050 incluye un acelerómetro y un giróscopo de tres ejes que comunica por I2C (con dos direcciones posibles) y sirve entre otras cosas para medir aceleraciones y ángulos. Puedes encontrar información algo más detallada en Arduino Playground.
Conexión
La conexión estándar involucra los pines VSS, GND, SCL y SDA; aunque algunos sketches disponibles en internet requieren también el pin INT. La conexión entre el sensor y la placa Arduino UNO sigue el siguiente esquema. 
Librerías
Antes de comenzar con la “diversión”, es necesario algunos (aburridos) preparativos relacionados con las librerías. Primero, se tienen que descargar e instalar dos librerías: I2Cdevlib and MPU6050. La primera lidia con temas de comunicación I2C mientras que la segunda incluye algunas funciones útiles para configurar y operar el sensor. Ambas librerías pueden descargarse desde AQUÍ. El proceso de instalación es tan sencillo como copiar la carpeta de ambas librerías en la ruta de instalación del IDE de Arduino (típicamente c:/Program Files (x86)/Arduino/libraries). Hay varias formas de chequear que todo está correctamente conectado, por ejemplo utilizando uno de los sketches de prueba que vienen con la librería MPU6050. Arduino IDE- Archivo – Ejemplos – MPU6050 – MPU6050_DMP6. Este archivo comprueba las conexiones, inicializa el dispositivo e implementa un bucle en el que se transmiten por el puerto serie las aceleraciones medidas. Si todo va bien, en el monitor del puerto serie deberías ver algo parecido a lo siguiente. 
Calibración
Si te ha funcionado el sketch anterior, seguimos con los preparativos. Este tipo de sensores suele presentar cierto error en la medida, ya sea por la presencia de deriva o de offset en los datos. Estas desviaciones son propias para cada dispositivo y en general, diferente para cada uno de ellos. El sketch del apartado anterior contiene un conjunto de líneas (al rededor de la línea #200) donde se introducen unos ciertos valores de offset con la intención de corregirlos. Evidentemente, esos valores serán en general distintos para cada dispositivo por lo que sería interesante saber cómo obtenerlos. Para ello, en i2cdevlib.com hay accesible un sketch muy útil que facilita la tarea: MPU6050_Calibration_v1.1.zip. Solo necesitas cargar el código, abrir el monitor serie, colocar el sensor lo más horizontal posible y esperar. Cuando el proceso termina, verás un conjunto de mensajes como los siguientes donde encontrarás los valores buscados.  A partir de ahora, deberías tener en cuenta estos valores e incluirlos en todos los sketches que programes.
A partir de ahora, deberías tener en cuenta estos valores e incluirlos en todos los sketches que programes.
TEAPOT demo
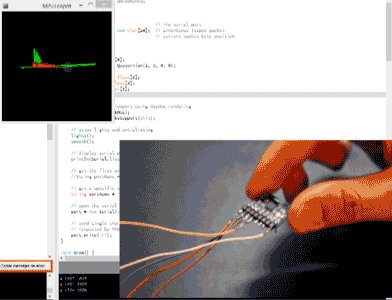
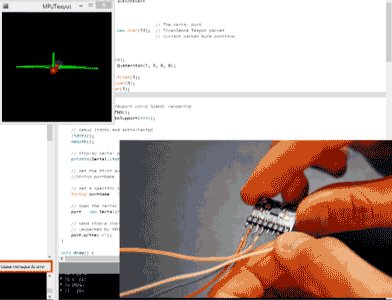
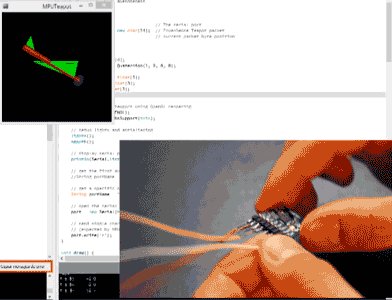
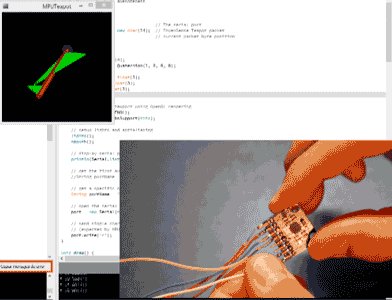
El código usado anteriormente (DMP6) para testear que todo estaba conectado correctamente esconde una interesante demo llamada “teapot demo” que consiste básicamente en la representación 3D de una especia de avión que se orienta en función de la posición del sensor. Para conseguir ejecutarlo hay que realizar algunos pasos.
Primero tienes que comentar la línea 100 del sketch
#define OUTPUT\_READABLE\_YAWPITCHROLL
y descomentar la línea 117:
#define OUTPUT\_TEAPOT}
Esto cambia el comportamiento del código y formatea de forma adecuada los datos a transmitir. Además necesitarás instalar Processing y añadir (en Processing) la librería toxi. La instalación de la librería es tan simple como colocar la estructura de carpetas en el subdirectorio de librerías de Processing que usualmente se encuentra en UserName/Documents/processing/libraries. Posteriormente, abre el archivo de la demo MPUTeaPot para processing que se encuentra en ArduinoIdePath/libraries/MPU6050/Examples/MPU6050_DMP6/Processing/MPUTeapot. Una vez hecho esto, si cargas el código en Arduino y ejecutas el archivo de Processing, aparecerá algo similar a esto:  Lo cual indica que estamos listos para generar nuestras propias aplicaciones con este útil sensor de bajo coste.
Lo cual indica que estamos listos para generar nuestras propias aplicaciones con este útil sensor de bajo coste.
Matlab
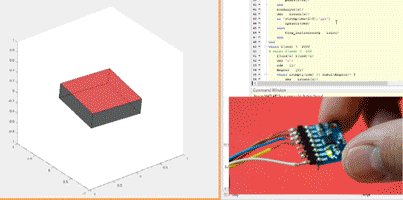
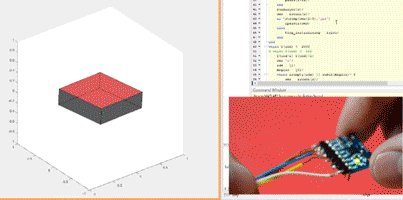
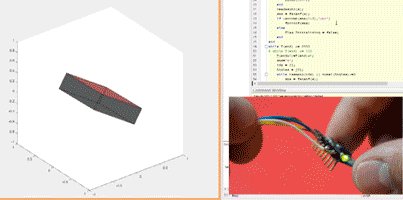
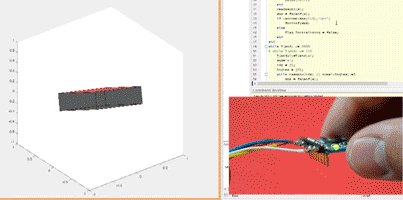
Esto no podía acabar sin la aparición en escena de Matlab. Por alguna malvada razón, me resulta interesante poder leer y procesar los ángulos medidos por el sensor en tiempo real desde Matlab, y una buena forma de generar el código necesario es intentando reproducir la “TeaPot” demo. Para ello, básicamente modifiqué ligeramente el código DMP6 para adaptar el formato de los mensajes a mis necesidades y luego programé un script en Matlab que lee asíncronamente la información del sensor y la usa para pintar un cubo 3D.
 Dado que la velocidad de transmisión del sensor probablemente sea mayor que la velocidad a la que se realiza el postprocesamiento en Matlab, es recomendable implementar una lectura asíncrona del puerto serie. Lo cual en mi caso, no fue algo trivial. La solución la encontré en mathworks y lo dejo enlazado por aquí por si pudiese ser de interés.
Dado que la velocidad de transmisión del sensor probablemente sea mayor que la velocidad a la que se realiza el postprocesamiento en Matlab, es recomendable implementar una lectura asíncrona del puerto serie. Lo cual en mi caso, no fue algo trivial. La solución la encontré en mathworks y lo dejo enlazado por aquí por si pudiese ser de interés.
The End
Y esto es todo por hoy. Todos los sketches y scripts usados en el post están accesibles AQUÍ. Espero usar esta conexión MPU Matlab en algunos mini-proyectos futuros y, como podrás imaginar, tengo la firma intención de publicarlos. Hasta entonces, os dejo tranquilos. Si te ha sido útil la información recopilada, pulsa like!, comparte! o lo que sea!. Nos vemos pronto.








 —————————-Cómo implementar esto?—————————-
—————————-Cómo implementar esto?—————————-










